Event Driven Architecture in Node.js : Comprehensive Guide

Introduction
In this modern time of software development, building applications that can handle real-time communication, scale with time, and remain responsive is an important requirement. In older days synchronous architectures often struggle to meet these demands, leading to performance bottlenecks and tightly coupled systems. Enter event driven architecture (EDA), a modal that revolutionizes the way we design and build applications. And when combined with Node.js, a runtime environment recognized for its event-driven, non-blocking I/O model, the possibilities for creating high-performance, scalable, and responsive systems become truly remarkable.
What Is Event Driven Architecture (EDA)?
Event driven architecture is a software design approach that centers around the production, detection, consumption, and reaction to events. An event is a significant happening or state change within a system or application, such as a user action, sensor input, or internal process completion. In EDA, components communicate through events rather than direct method calls, promoting loose coupling and allowing greater flexibility and extensibility.
The core principles of Event Driven Architecture (EDA)
- Asynchronous Processing: Events are processed asynchronously, allowing the system to remain responsive and handle multiple events concurrently without blocking or waiting for individual events to complete.
- Event Driven Communication: Elements in an event driven system interact by emitting and consuming events, instead of calling each other directly. This enables loose coupling and makes it easier to add, modify, or replace elements without affecting the entire system.
- Decoupled Architecture: Elements in an event driven system are decoupled from each other, allowing user to be developed, deployed, and scaled independently.
- Scalability: With decoupling elements and processing events asynchronously, event-driven systems can scale horizontally by adding more instances or processes to handle increasing loads.
The Event Loop In Node.js
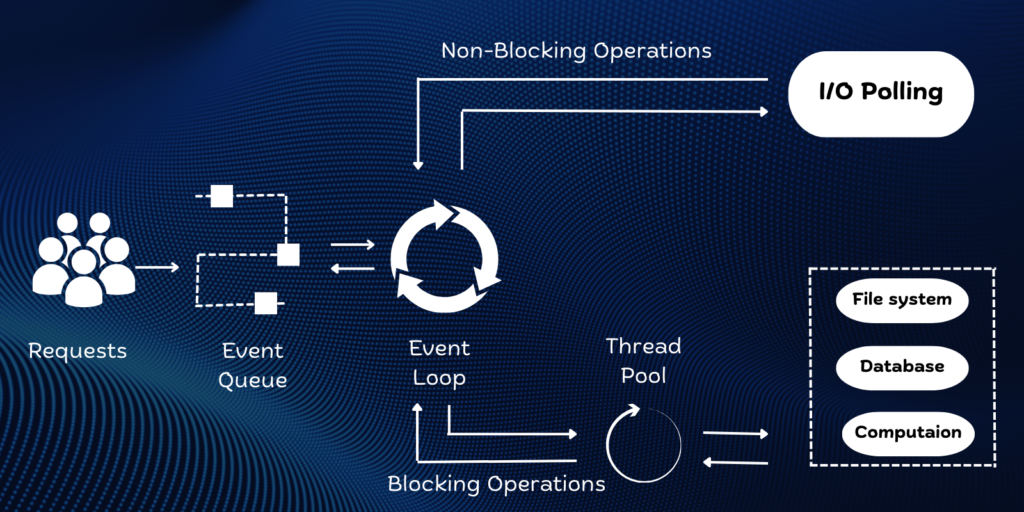
At the core of Node.js event driven architecture lies the event loop, a single-threaded, asynchronous execution mechanism that continuously listens for and processes events. The event loop is responsible for managing the execution of event handlers, making sure that the application remains responsive and efficient.
When an event occurs, like an incoming HTTP request, file I/O completion, or a timer expiration, the event loop triggers the associated event handler. Event handlers are executed asynchronously, allowing the event loop to continue polling for and processing other events while the handlers are running.

Here’s a simplified example to illustrate how the event loop works:
const fs = require('fs');
fs.readFile('file.txt', (err, data) => {
if (err) {
console.error(err);
return;
}
console.log(data.toString());
});
console.log('This message will be printed first.');In this example, fs.readFile is an asynchronous operation that emits an event when the file read is complete. The event loop registers this event and executes the provided callback function once the event occurs. Meanwhile, the event loop continues to process other events, allowing the program to remain responsive by printing the message “This message will be printed first.” before the file reading is complete.
Advantages of Event Driven Architecture in Node.js
- High Responsiveness: Node.js event driven architecture allows efficient handling of I/O operations, making applications highly responsive and well-suited for real-time things like chat applications, online gaming, live streaming services, and IoT (Internet of Things) systems.
- Scalability: Node.js can handle a large number of concurrent connections easily. Its event driven and non-blocking architecture allows for easy horizontal scaling by adding more instances or processes, making it good for web servers and applications that need to handle high loads.
- Low Latency: By minimizing latency in I/O-bound operations, such as database queries and network requests, Node.js event driven architecture conforms faster response times, improving the overall user experience.
- Loose Coupling: EDA enables loose coupling between elements, fostering flexibility and modularity. Elements can be developed and maintained independently, reducing the risk of tight integration issues and simplifying the process of adding, modifying, or replacing services.
- Cross Platform Compatibility: Node.js can run on various operating systems, including Windows, macOS, and Linux, simplifying deployment and conforms consistency across different environments.
- Rich Ecosystem: Node.js has a large and active ecosystem with a large collection of open-source libraries and modules. Many popular libraries, such as Socket.IO for real-time communication and Express.js for building web servers, are built on event driven architecture, making it easy to leverage these powerful tools in your applications.
Implementing Event Driven Architecture in Node.js
Node.js provides some built-in modules and libraries that allow the implementation of event driven architecture, allowing developers to create custom event emitters and listeners, as well as leverage existing event-driven frameworks and libraries.
The events module in Node.js provides the EventEmitter class, which serves as the foundation for creating custom event emitters and registering event listeners. Here’s an example of using the EventEmitter class:
const EventEmitter = require('events');
class MyEmitter extends EventEmitter {}
const myEmitter = new MyEmitter();
myEmitter.on('event', () => {
console.log('An event occurred!');
});
myEmitter.emit('event');In this example, we create a custom MyEmitter class that extends the EventEmitter class. We then create an instance of MyEmitter and register an event listener using the on method. Finally, we emit the ‘event’ using the emit method, which triggers the registered event listener.
example of a real-time chat application Using Socket.IO
const express = require('express');
const app = express();
const server = require('http').createServer(app);
const io = require('socket.io')(server);
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
io.on('connection', (socket) => {
console.log('A user connected');
socket.on('chat message', (msg) => {
console.log(`Message: ${msg}`);
io.emit('chat message', msg);
});
socket.on('disconnect', () => {
console.log('A user disconnected');
});
});
server.listen(3000, () => {
console.log('Server listening on port 3000');
});In this example, we use Socket.IO to set up a real-time chat application. The io.on(‘connection’) event handler is called whenever a new client connects to the server. Inside this handler, we register event listeners for the ‘chat message’ and ‘disconnect’ events. When a client sends a chat message, the server receives the event, logs the message, and broadcasts it to all connected clients using io.emit(‘chat message’, msg).
Event Driven Libraries and Frameworks
- Socket.IO: Socket.IO is a widely used library for real-time, bidirectional, and event-based communication between clients and servers. It allows developers to build real-time applications like chat applications, collaborative tools, and online gaming platforms.
- Express.js: Express.js is a popular web application framework for Node.js, built on the event driven architecture. It simplifies the process of building web servers and APIs, providing a robust set of features and middleware for handling HTTP requests and responses.
- RxJS: RxJS (Reactive Extensions for JavaScript) is a library for reactive programming, which aligns with the event driven paradigm. It provides a powerful set of operators for working with asynchronous data streams, allows developers to compose and manage complex event-based logic.
- Redis : Redis is an open-source, in-memory data structure store that can be used as an event broker or message queue in event-driven architectures. It provides pub/sub (publish-subscribe) capabilities, making it easy to implement event-driven communication between components.
Conclusion
Event driven architecture in Node.js provides a powerful and efficient way to build scalable, responsive, and loosely coupled systems. By taking advantage of event loop, event emitters, and asynchronous I/O model, developers can create real-time applications and services that handle a large number of concurrent events with low latency.
Whether you’re building a chat application, a real-time data processing pipeline, a microservices-based system, or any other event driven application, Node.js’s event driven architecture offers a robust and flexible solution. With its rich ecosystem, cross-platform compatibility, and strong community support, Node.js authorizes developers to adopt event driven architectures and unlock new levels of scalability, responsiveness, and real-time performance.
As you tackle on your journey with event driven architecture in Node.js, remember to follow best practices, use existing libraries and frameworks, and continuously test and monitor your applications to ensure optimal performance and reliability.
FAQs
What is the difference between event driven architecture and traditional request And response architecture?
In a traditional request-response architecture, the client sends a request to the server, and the server processes the request synchronously, returning a response to the client. This can lead to inefficiencies and potential bottlenecks, especially in high-concurrency scenarios.
On the other hand, event-driven architecture decouples the elements of a system by using events as the communication mechanism. Elements emit events when something of interest occurs, and other components can listen and react to these events asynchronously. This promotes loose coupling, scalability, and responsiveness, as the system can handle multiple events concurrently without blocking.
How can you handle errors and exceptions in event driven systems?
Handling errors and exceptions in event-driven systems requires careful consideration since events are processed asynchronously. Here are some best practices:
Event handlers should include proper error handling and logging mechanisms to capture and handle exceptions gracefully.
Emit dedicated error events that can be listened to and handled by other components in the system.
Set up complete monitoring and alerting systems to detect and notify errors and exceptions in a timely manner.







6 Comments
Comments are closed.