NextJS with Import Alias : Simplifying Module Imports

Welcome to guide on simplifying module imports in NextJS using import alias ! If you ever struggled with long and confusing import paths in your NextJS projects. you’re in the right place. In this blog we will explore how NextJS import alias can make your development process smoother.
Table of Contents
what is import alias in nextJS ?
NextJS import alias are like custom shortcuts for referencing modules in your code. Instead of using long and messy paths NextJS import alias let you use simple and clear shortcuts. This not only makes your code easier to read but also helps a lot when you are working on big projects.
For example instead of writing this:
// Importing Header component using a relative path
import Header from '../../../components/Header';You can use a Next js import alias like this:
// Importing Header component using an import alias
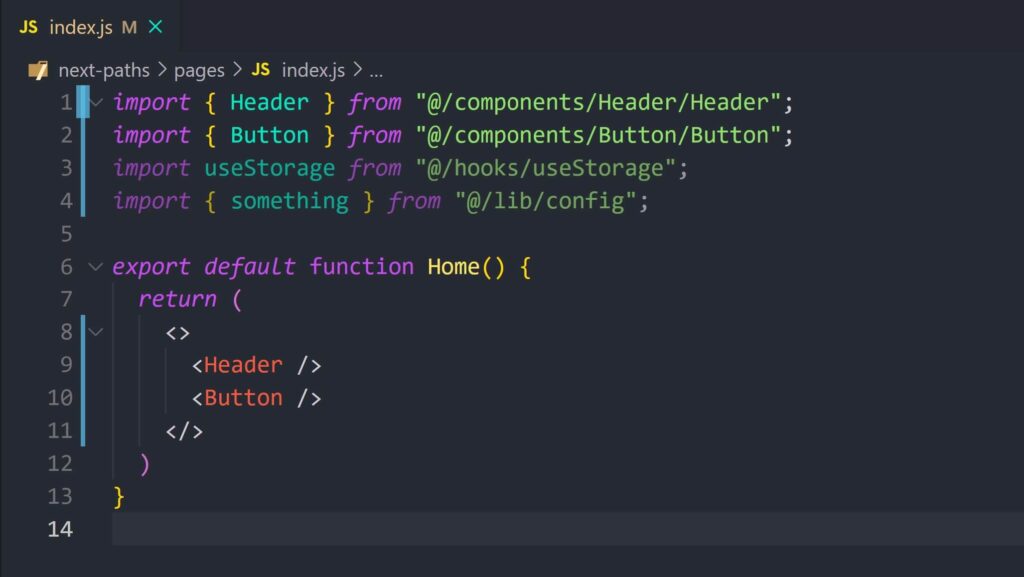
import Header from '@components/Header';This code block shows the same import statement but using a Next js import alias (@components) to reference the “components” directory directly. This results in cleaner and more readable code.

Setting Up NextJS Import Alias
Create Configuration File
First of you will need to create a configuration file. If you are using JavaScript than make a file named jsconfig.json. If you are using TypeScript it’s tsconfig.json.
// Example configuration file (jsconfig.json or tsconfig.json)
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"**@components/*": ["components/*"],
"**@styles/*": ["styles/*"],
"**@utils/*": ["utils/*"]
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"]
}This code block shows the content of a configuration file (either jsconfig.json or tsconfig.json) where Next js import aliases are defined. Each alias (@components, @styles, @utils) is mapped to its related directory.
Define alias
Now let’s define your Next js import alias in this file. Each alias should point to the folder it represents.
restart development server
After setting up the alias remember to restart your NextJS development server to make the changes take effect.
Best Practices for Using NextJS Import Alias
- Use clear and descriptive alias names.
- Keep your alias naming consistent across your project.
- Organize your project folders logically to match your alias mappings.
real world example
Let’s see Next js import alias in action with a real example. Imagine you have a NextJS project with these folders:
project/
components/
Header.js
pages/
index.js
styles/
main.css
utils/
helpers.jsWith Next js import alias set up. you can import modules like this:
// Importing components/Header.js using a Next.js **import alias**
import Header from '@components/Header';
// Importing styles/main.css using a Next.js **import alias**
import styles from '@styles/main.css';
// Importing utils/helpers.js using a Next.js **import alias**
import { someUtility } from '@utils/helpers';conslusion
In this blog we learned how to use Next js import alias to simplify module imports in NextJS projects. By using NextJS import alias you can make your code cleaner, work more efficiently and collaborate better with your team.
Give a try in your projects today and see the difference for yourself. Start simplifying your module imports.
What is import alias in Next js?
Import alias in NextJS are custom shortcuts used to reference modules in your codebase. Instead of relying on long and complex relative paths. import aliases provide a cleaner and more concise way to import modules that enhancing code readability and maintainability.
How do import alias improve code maintainability?
Import aliases improve code maintainability by simplifying module imports. With import alias developers can use descriptive shortcuts to reference modules that making it easier to understand and navigate the codebase. Additionally, import aliases reduce the risk of errors caused by incorrect or outdated paths during refactoring or restructuring of the project.
Can import alias be used in both JavaScript and TypeScript projects in NextJS ?
Yes, import alias can be used in both JavaScript and TypeScript projects in NextJS. Whether you are writing your code in JavaScript or TypeScript. you can configure import aliases in your project’s jsconfig.json or tsconfig.json file to streamline module imports.