Redux toolkit advance feature of redux

Introduction To Redux Toolkit
Creating complex and easily maintainable React applications demands efficient state management. Traditionally, developers depended on Redux for this purpose, yet its setup often involved repetitive tasks. Enter Redux Toolkit, a convenient toolbox developed by the Redux team to streamline the process. In this article, we’ll explore Redux Toolkit, finding its unique attributes, key features, and why it stands out. We’ll dive into how it simplifies state management in React applications, making the process smoother and more intuitive.
Table of Contents
What is Redux Toolkit ?
Redux Toolkit represents a collection of utilities officially supported by the Redux team. Its primary aim is to simplify and improve the utilization of Redux within your applications. Crafted to tackle prevalent barriers, Redux Toolkit streamlines the development journey, rendering Redux more approachable and reducing verbosity along the way.

Main Feature Of Redux Toolkit
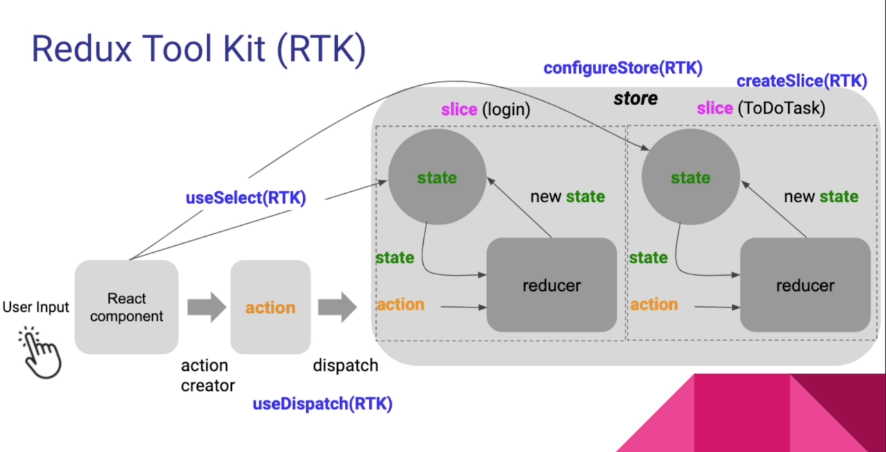
CreateSlice Function
The createSlice function act as a valuable tool in minimizing the boilerplate code needed to articulate Redux reducers and actions. By accepting an initial state and a set of reducer functions encapsulated within an object, it automates the generation of action creators and a reducer. This simplifies the process of managing state in Redux, allowing developers to focus more on application logic and less on duplicative setup tasks.
import { createSlice } from '@reduxjs/toolkit';
const counterSlice = createSlice({
name: 'counter',
initialState: { value: 0 }, // Setting initial state as an object with 'value' property
reducers: {
increment: (state) => {
state.value += 1; // Modifying state value directly
},
decrement: (state) => {
state.value -= 1; // Modifying state value directly
},
},
});
export const { increment, decrement } = counterSlice.actions;
export default counterSlice.reducer;ConfigureStore Function In Redux Toolkit
The configureStore function act as a streamlined solution for setting up the Redux store. It automates the inclusion of common middleware, such as Redux DevTools, and simplifies the overall configuration process for the store. This function outlines away much of the boilerplate typically associated with configuring Redux stores, allowing developers to focus more on building their applications.
import { configureStore } from '@reduxjs/toolkit';
import rootReducer from './reducers';
const store = configureStore({
reducer: rootReducer,
});CreateAsyncThunk Function
createAsyncThunk stands as a handy tool for managing asynchronous operations within Redux. It facilitates the creation of action creators that automatically dispatch pending, fulfilled, and rejected actions based on the resolution of promises. This utility significantly simplifies the handling of asynchronous logic in Redux, allowing developers to effortlessly manage asynchronous operations and update the state thus.
import { createSlice, createAsyncThunk } from '@reduxjs/toolkit';
import api from './api';
export const fetchUserData = createAsyncThunk(
'user/fetchUserData',
async (userId, thunkAPI) => {
try {
const response = await api.getUserData(userId);
return response.data;
} catch (error) {
return thunkAPI.rejectWithValue(error.message);
}
}
);
const userSlice = createSlice({
name: 'user',
initialState: { data: {}, status: 'idle' },
reducers: {},
extraReducers: builder => {
builder
.addCase(fetchUserData.pending, state => {
state.status = 'loading';
})
.addCase(fetchUserData.fulfilled, (state, action) => {
state.status = 'succeeded';
state.data = action.payload;
})
.addCase(fetchUserData.rejected, (state, action) => {
state.status = 'failed';
state.error = action.payload; // Storing the error message
});
},
});
export default userSlice.reducer;Immutability Helpers: Updating State Immutably
Redux Toolkit uses a tool called immer to make it seem like you’re changing the state directly when you write code. But behind the scenes, immer make sure that the state changes happen in a safe and efficient way, without actually modifying the original state. This makes managing state changes simpler and clearer.
const counterSlice = createSlice({
name: 'counter',
initialState: { value: 0 },
reducers: {
increment: state => {
state.value += 1;
},
decrement: state => {
state.value -= 1;
},
},
});Redux DevTools Integration Setup
Redux Toolkit works smoothly alongside Redux DevTools, offering a robust suite of debugging features. This integration improves your capability to examine the application’s state, review actions, and get the flow of state changes within your application. It provides a complete set of tools that empower developers to effectively troubleshoot and optimize their Redux-based applications.
import { configureStore } from '@reduxjs/toolkit';
const store = configureStore({
reducer: rootReducer,
devTools: process.env.NODE_ENV !== 'production', // Enable DevTools only in development
});CreateEntityAdapter Function
In Redux Toolkit, there’s a tool called createEntityAdapter that makes it easier to manage data with unique IDs, like items fetched from an API. It simplifies organizing and handling this data in your Redux store, making your code easier to understand and maintain.
import { createSlice, createEntityAdapter } from '@reduxjs/toolkit';
const usersAdapter = createEntityAdapter();
const usersSlice = createSlice({
name: 'users',
initialState: usersAdapter.getInitialState(),
reducers: {
addUser: usersAdapter.addOne,
updateUser: usersAdapter.updateOne,
removeUser: usersAdapter.removeOne,
},
});
export const { addUser, updateUser, removeUser } = usersSlice.actions;
export const { selectById: selectUserById, selectAll: selectAllUsers } = usersAdapter.getSelectors(state => state.users);
export default usersSlice.reducer;Middleware simple integaration
Redux Toolkit simplifies the inclusion of middleware making it easier to integrate third-party middleware or custom middleware into your Redux store.
import { configureStore, getDefaultMiddleware } from '@reduxjs/toolkit';
import loggerMiddleware from 'redux-logger';
const middleware = [...getDefaultMiddleware(), loggerMiddleware];
const store = configureStore({
reducer: rootReducer,
middleware,
});Some Benefits Of Using Redux Toolkit
Reduced Boilerplate Code
A major advantage of Redux Toolkit is how it cuts the amount of boilerplate code needed. With its streamlined syntax and simplified interface, developers can concentrate more on the logic of their applications and worry less about the messy setup and configuration of Redux.
Simplified Async Logic Handling
Dealing with asynchronous tasks in Redux becomes much easier thanks to createAsyncThunk. This tool simplifies the management of API calls and other asynchronous operations, making the developer experience smoother and more efficient overall.
user-Friendly API
Redux Toolkit offers a user-friendly API designed to be easier for developers to work with. Its utilities and conventions make the development process more enjoyable and efficient by streamlining common tasks and reducing complexity.
Improved Performance With Immutability Helpers
By utilizing immer for immutability. Redux Toolkit ensures that state updates are performed with optimal performance and minimal overhead. This results in a smoother and more responsive application.
Advanced Features And Best Practices For Redux Toolkit
Redux DevTools Configuration
While Redux DevTools work smoothly out of the box, you can pinch them to fit your preferences. Customize settings, use time-travel debugging to go back and forth in your app’s history, and see how your state changes over time. This makes debugging easier and helps you understand your app better.
import { configureStore } from '@reduxjs/toolkit';
const store = configureStore({
reducer: rootReducer,
devTools: {
name: 'MyApp',
features: {
jump: false,
},
},
});Selectors With CreateSlice
With Redux Toolkit, you can create selectors directly within the createSlice function. This makes it easy to access and derive values from the state without extra setup or boilerplate code.
const userSlice = createSlice({
name: 'user',
initialState: { data: {}, status: 'idle' },
reducers: {},
extraReducers: builder => {
// ...reducer logic
},
selectors: {
selectUserData: state => state.data,
selectUserStatus: state => state.status,
},
});
export const { selectUserData, selectUserStatus } = userSlice.selectors;
export default userSlice.reducer;CombineReducers Simplification
Redux Toolkit simplifies the process of combining reducers with the combineReducers utility. reducing the boilerplate associated with managing multiple slices of state.
import { combineReducers } from '@reduxjs/toolkit';
import userReducer from './userSlice';
import postsReducer from './postsSlice';
const rootReducer = combineReducers({
user: userReducer,
posts: postsReducer,
});Thunks And Async Logic
Redux Toolkit improves how asynchronous tasks are managed by encapsulating them within thunks. Thunks are functions that can be dispatched and can include asynchronous operations before dispatching additional actions. This simplifies handling asynchronous logic in Redux and makes it easier to manage complex asynchronous workflows.
import { createSlice, createAsyncThunk } from '@reduxjs/toolkit';
import api from './api';
export const fetchUserData = createAsyncThunk('user/fetchUserData', async userId => {
const response = await api.getUserData(userId);
return response.data;
});
const userSlice = createSlice({
name: 'user',
initialState: { data: {}, status: 'idle' },
reducers: {},
extraReducers: builder => {
builder
.addCase(fetchUserData.pending, state => {
state.status = 'loading';
})
.addCase(fetchUserData.fulfilled, (state, action) => {
state.status = 'succeeded';
state.data = action.payload;
})
.addCase(fetchUserData.rejected, state => {
state.status = 'failed';
});
},
});
export default userSlice.reducer;Best Practices For Using Redux Toolkit
Use CreateSlice For Reducers
When you’re defining reducers, it’s recommended to use the createSlice function provided by Redux Toolkit. This function bundles together the reducer logic, action types, and action creators into one module, reducing the need for extra boilerplate code. It makes your code cleaner and more organized by keeping related logic together in one place.
Leverage Immer For Immutability
Make sure to use the immutability helpers offered by immer when updating state in reducers. This lets you write code that seems like it’s directly changing state, but it actually confirms that updates are made in an immutable way. This approach maintains the integrity of your application’s state and helps prevent unexpected behavior.
Structured Folder Organization
Organize your Redux-related files in a structured manner. Group reducers, actions and selectors by feature or domain to maintain a clean and maintainable project structure.
CombineReducers For Scalability
As your application grows use combineReducers to manage multiple slices of state. This allows you to break down your application’s state into smaller and manageable pieces and reduces the complexity associated with a monolithic store.
Conclusion
Redux Toolkit revolutionizes state management with Redux. Its utilities drastically cut down on boilerplate code, simplify setup, and elevate the developer experience. With Redux Toolkit, developers can concentrate on building features rather than wrestling with the complexities of state management in their applications.
With this complete guide, you’ve explored the core features of the Redux Toolkit, understood its benefits, and learned best practices for usage. Equipped with this knowledge, you’re ready to take the full potential of Redux Toolkit in your React applications. As you further explore Redux Toolkit’s advanced features and implement best practices, you’ll witness firsthand how it revolutionizes your approach to state management in React. Happy coding!
FAQs
What Is Redux Toolkit, And Why Should I Use It?
Redux Toolkit is an official set of tools designed to simplify and enhance the development experience with Redux. It reduces boilerplate code, streamlines state management and provides utilities to handle common Redux use cases. Use it to make your Redux development more efficient and enjoyable.