The Ultimate Introduction to React – Beginners Guide in 2024

Introduction to React
ReactJS as a helpful tool created by a person named Jordan Walke at Facebook. This tool is like a magic wand that helps in building things for the internet and mobile phones. It all started in 2011 when Facebook used it to make their newsfeed cooler. Later on Instagram thought it was cool too so they started using it in 2012. And guess what? In 2013 ReactJS was shared with everyone like a cool gift.
let’s talk about why ReactJS is awesome. Imagine you have an app where things change really quickly like when you scroll through your Facebook or Instagram feed. ReactJS is like a superhero for such apps because it can show the parts of the screen that are changing super fast without making you wait for the whole page to reload. This means you get to see things quicker and it makes using apps a lot more fun
So if you’re still curious about ReactJS let’s take a simple trip to understand what it is and why it makes the internet and your apps more enjoyable.
Table of Contents
What is Use of React ?
React is a dynamic JavaScript tool widely used for building views in web and mobile apps. Known for its simplicity and speed. ReactJS allows for the reuse of UI components and enables seamless data updates without reloading the entire page. Its versatility extends to working across servers, client-servers and other frameworks. By prioritizing quick app loading through a high-performance virtual DOM. ReactJS simplifies both development and maintenance tasks. Making it the go-to solution for efficient user interfaces in app development.
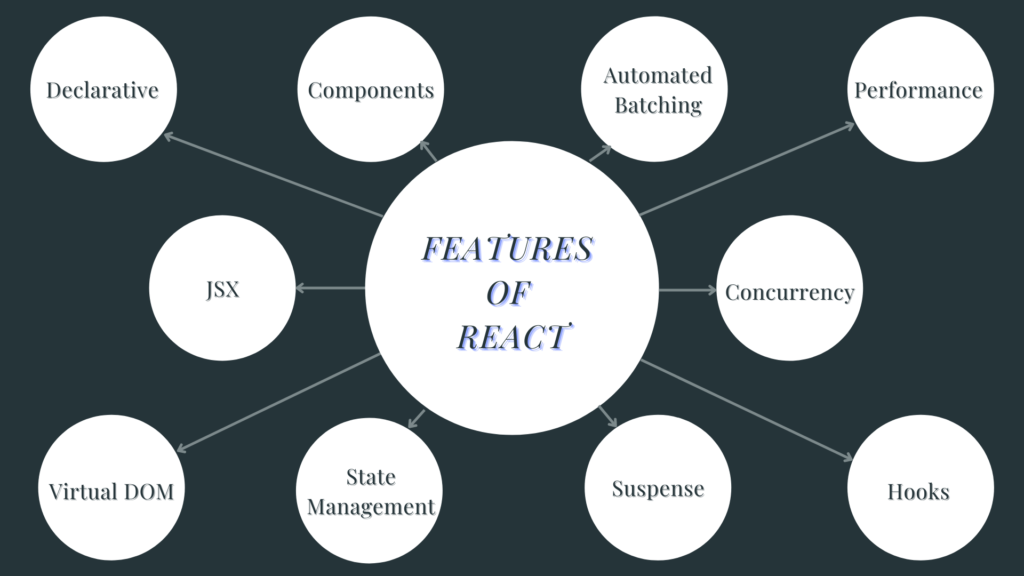
What are Main Features of React ?
let’s discuss some main features of react

JSX for React (JavaScript Syntax Extension)
JSX, or JavaScript XML is like a fancy way of writing code in React. It’s a special syntax that mixes HTML-like stuff with regular JavaScript. React uses this JSX to make things look nice and easy. Even though you don’t have to use JSX. It’s a good idea in React because it makes your code look cleaner and more organized. So in simple words JSX is like the cool style React adds to your JavaScript code to make it better and more readable.
Virtual DOM in React
DOM stands for Document Object Model and it’s a big thing in web development. It takes the code for a website and breaks it down into smaller pieces. Making it easier to work with. When you use JavaScript frameworks they update the whole DOM at once,which can slow down your online app. But then React is for us. React uses something called a virtual DOM which is like a clone of the real DOM. When you make changes to a web app. React first updates this virtual DOM and figures out what’s different from the real DOM. Then it only updates the parts that changed. Making things faster and more efficient. It’s like React has a smart way of updating only what needs to be updated in your web app.
One-way Data Binding
Two-way data binding is like a two-way street for data in React. Unlike one-way data binding where data flows in one direction (from parent to child). Two-way data binding allows data to move back and forth between parent and child components. this means that changes made in child components can also update the parent components and vice versa. It’s like a more interactive and dynamic way of handling data. This bidirectional flow of data in two-way data binding can simplify the development process. But it’s essential to understand how to manage and control these interactions to avoid potential issues. Discover more about implementing two-way data binding and handling state changes effectively in React.
React declarative paradigm
React uses easy JavaScript to help build websites and mobile apps in a piece-by-piece way. Saving money on development. The cool thing about React is that it makes websites and apps super fun and interactive. When your info changes. React makes sure to update only the necessary parts and Making things work faster. The more you use React in your projects the easier and more awesome it gets.
React Components
In React everything is like a puzzle made of building blocks called components. Each piece or component represents a part of the webpage or app you’re creating. Think of it like Lego pieces that fit together to make something cool. These components are like little modules keeping things organized and tidy.
Now what’s cool is that each component does its own job and you can use them over and over again. It’s like having a bunch of handy tools you can use to build different things. Since these components are written in JavaScript you can give them lots of information and make them do smart things without making your webpage or app messy.
Functional Components in React
In React functional components are like the rockstars of the component world. Instead of being fancy they’re just plain JavaScript functions. You can think of them like little helpers you create using JavaScript magic for React. These functions may take some information (data) or not – totally your choice.
Now the fun part is when these functions do their job and give you something to show on your webpage. The cool term for this is JSX code which is basically how React creates and updates what you see on the screen. So functional components are like your trusty JavaScript helpers. That when called produce the magic JSX code to make your webpage look awesome.
Class Components in React
Class components in React might sound a bit fancier than their functional counterparts. They’re like the older siblings that know how to work together. Unlike functional components where each piece does its thing without knowing about the others. Class components in your program can team up and share info.
To create these class components. we use JavaScript ES6 classes which are like special blueprints for creating these teamwork-enabled components. The cool part is that these class components can talk to each other passing along information from one to another. It’s like having a group of friends who know each other well and can work together to make your React program even more powerful.
NOTE : In now a days Official React suggest to only use functional components instead of class components. And suggest you to migrate existing class components to functional components
React Hooks
React Hooks are a game-changer in React development. Offering a more flexible way to use state and lifecycle features in functional components. Before hooks state and lifecycle methods were limited to class components. However with hooks developers can now use state and other React features directly in functional components eliminating the need for class components in many cases.
Hooks simplify code make it more readable and encourage the reuse of logic across components. They provide a cleaner and more functional approach to building React applications. With hooks functional components gain the same capabilities as class components promoting a more straightforward and cohesive coding experience.
Conclusion
React stands as a transformative force in the world of web and mobile development. From its inception at Facebook to becoming a widely shared gift. React has proven its magic in creating dynamic and efficient user interfaces. The core features including JSX, the virtual DOM and one-way data binding contribute to its simplicity, speed and modular design.
React’s declarative paradigm functional components and class components showcase its adaptability and versatility. The introduction of React Hooks has further elevated the development experience providing a flexible way to handle state and lifecycle features in functional components.
As we navigate through the building blocks of React. It becomes evident that this library not only simplifies the development process but also makes it enjoyable. The component-based approach coupled with smart features like hooks. Encourages clean and readable code fostering a more straightforward and cohesive coding experience.
FAQ
What is React and why is it popular?
React is a JavaScript library for building user interfaces created by Jordan Walke at Facebook. Its popularity stems from its ability to create dynamic and efficient UIs And Its declarative syntax and features like the virtual DOM.
How does React differ from other JavaScript frameworks?
React focuses on building UI components and employs a virtual DOM to optimize rendering. Unlike traditional frameworks. React introduces a more modular and reusable approach to development.
How does React contribute to the overall development experience?
React simplifies and enhances the development experience by offering a modular and reusable component-based structure a declarative paradigm and features like React Hooks. It prioritizes efficiency, readability and maintainability. Making it a popular choice for building user interfaces in web and mobile applications.







8 Comments
Comments are closed.